In the comments to the article about sizes and scaling in Android, I was asked to tell how things are in the opposing camp – on the side Apple. Well, let's pick up iPhone and see how these smartphones look against the background of their counterparts with OS from Google.
Fixed size
There are currently only five different screen configurations iPhone. Moreover, no more than four are relevant for developers (and if you look at the real percentage of users with each screen, it turns out that there are only three really relevant screens). This allows us to say that the design of applications can be 'sharpened' for specific screens, bring it to the ideal look on each screen and be sure that users will see exactly what the designer came up with and implemented by the developer. A significant contribution is made by the fact that there is no standard setting for fonts in third-party applications at the OS level: if the developer has not provided for the ability to change the font size, then nothing can be done about it.
Paradise for designers
On the one hand Apple, it minimized the costs of designers to adapt the interface for different screens, and on the other hand, it provided them with a lot of tools typical for printing: you can easily customize font kerning or specify indentation for the first line of a paragraph. And if you need to convey the graphics as accurately as possible, then you can select the desired color profile (for example, Adobe RGB).
Also Xcode (development environment from Apple) has much more powerful design (interface elements) debugging tools than Android Studio.

Long live custom sizes!
Apple is probably the only smartphone manufacturer who not only realized, but began to actually use the fact that the user does not see the smartphone's resolution. The user sees the physical size of the device and its dpi. You say: 'But the resolution is calculated automatically from the physical size and dpi'. Yes, it is calculated. But when calculating, we don't care what kind of permission we get. If both the size and the pixel density are completely satisfactory to us, then we do not care that the resolution of our gadget does not reach FHD or even HD – the lack of pixels cannot be seen with the naked eye. It is clear that when measuring 'parrots' it will always be possible to say: 'We were not informed!', But in practice the lack of pixels will not manifest itself anywhere.
However, enough theory, let's move on to specific devices.
iPhone, iPhone 3G, iPhone 3Gs
The first three generations iPhone had a 3.5 ″ screen with a resolution of 320 × 480 pixels, which gave a pixel density of 163 dpi. This is very close to the standard pixel density of Android – 160 dpi. Of course, there is no question of any discrepancies between physical and software pixels. This pixel density for programmers and designers is also called 1x.
iPhone 4, iPhone 4s
In 2009, the pixel density iPhone of 3Gs looked rather pale (against the background of 253 dpi from Nokia and 300 dpi from Samsung) and in 2010 Apple it introduced the Retina display: the physical size remained unchanged, and the number of pixels in width and height has been doubled. It turned out 640 × 960 with a density of 326 dpi. Which is again close to the standard pixel density at Android – 320 dpi. From that moment on, all graphics for iPhone were created in two versions: 1x and 2x.
iPhone 5, iPhone 5s, iPhone 5c, iPhone SE
Screens iPhone from the original model to 4s had an aspect ratio of 3: 2. In 2012 Apple it switched to a 16: 9 aspect ratio (only for smartphones, this innovation did not affect tablets). Keeping the same width, the screens have grown in height. The diagonal has reached 4 ″, and the resolution is 640×1136. Designers and programmers had to consider the new screen size in the development, but the pixel density remained unchanged. The logical screen size (the one in Android is measured in dp) became 320 × 568 dots at a density of 2x.

iPhone 6, iPhone 6s, iPhone 7
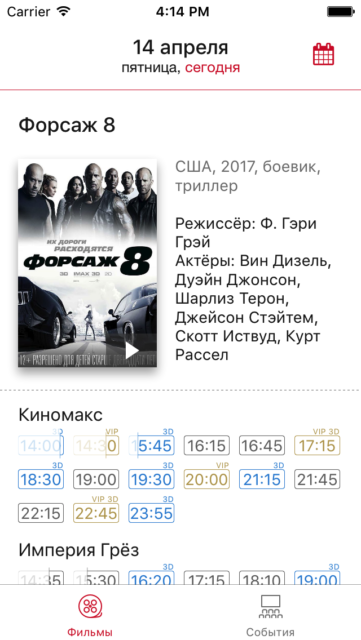
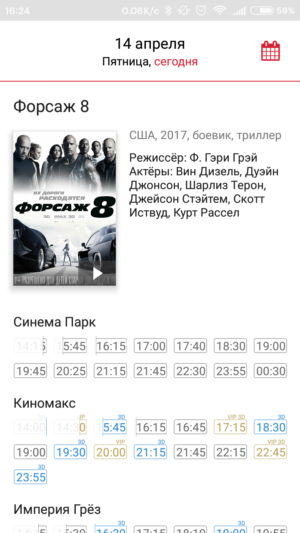
In 2014, Apple introduced two models at once iPhone 6 and iPhone 6 Plus. The first of them turned out by physically increasing the screen size to 750 × 1334 pixels with a constant pixel density. Logical screen size: 375×667 pixels at 2x density. This is slightly larger than most modern devices with Android (360 × 640 dp, for comparison, the screenshot from Xiaomi Mi 2s).


iPhone 6 Plus, iPhone 6s Plus, iPhone 7 Plus
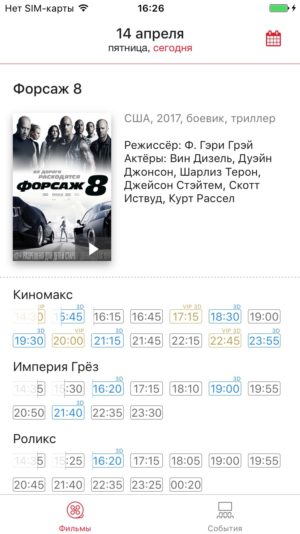
The second model of 2014 – iPhone 6 Plus – received a fundamentally new screen. Its diagonal was 5.5 ″ – like typical phablets on Android. But his permission was completely atypical. Physically, the screen has a FullHD resolution – 1080 × 1920, but from the point of view of application software, its size is 1242 × 2208 pixels, and the final picture is obtained by scaling the finished image (downsampling). Therefore, the physical pixel density is 401 dpi, but it is important only in order to understand how smooth the image the user sees on the screen. The program pixel density is 461 dpi. She received the designation 3x. In fact, if we multiply 163 (original pixel density iPhone) by 3, we get not 461, but 489 (again, very close to the standard density Android – 480 dpi). But the deviation is only a few percent, and the phablet is usually held slightly farther from the eyes than a compact smartphone, so visually all interface elements look as they should. The logical screen size is 411 × 736 pixels (3x density), which is almost equivalent to the size of modern phablets at Android (411 × 731 dp, for comparison, the screenshot from the Nexus 5x is shown).


So why does iPhone look smaller?
The main reason, of course, is that most smartphones on Android do not have the same physical and logical size, and the interface stretches slightly larger diagonal. But there is another point: when switching to Material Design, the font size decreased (compared to the Holo interface). However, not all designers use Google recommended fonts. They are often slightly larger. But even if the fonts are small, as they should be, Material Design implies a little more free space (margins, distance between interface elements). This gives an additional contribution to the 'stretching' of the interface. This means that less useful information fits on the screen.
